Popup Types: What Works, What Doesn’t, and What to Actually Use

I hope you enjoy this blog post. If you want Hello Bar to grow your leads, click here.
Author:
Mansi
Published
June 16, 2025

Table of Contents
Let’s talk popups. Not the kind that annoy people into clicking away, but the kind that actually help. The kind that get results without being a pain.
There are a lot of popup types out there. Some are useful. Some are overkill. Some will just frustrate your visitors and do nothing but drive bounce rates through the roof.
This isn’t a list with fancy names or “ultimate growth hacks.” This is just a straight-up breakdown of the main types of popups you’ll see, what they’re for, and when they actually work.
No filler. Just real info.
1. Entry Popups
These are the ones that show up right when someone lands on your site. Before they even scroll.
You’ve probably seen them. A box asking for your email the second the page loads. Sometimes it offers 10% off. Sometimes it says “Join our community.”
The idea is to catch people before they get distracted. But timing here is everything.
If someone doesn’t even know what your site is about, an entry popup might feel too aggressive. It’s like asking someone to sign up before they know what they’re signing up for.
When they work:
- You have a very clear, narrow offer (like a landing page for a free ebook or course).
- You know most visitors already want what you’re offering (say from an ad).
When they flop:
- You’re using them on a blog post or homepage without context.
- The popup feels like it’s interrupting before any value is delivered.
Not all popup types are meant to fire right away. Entry popups need to earn that attention fast or they’ll just get closed.
2. Exit-Intent Popups
These are smarter. They wait until the user moves their cursor toward the browser bar, the close button, or another tab.
The logic is simple: if someone’s about to leave, you might as well try one last thing.
These types of popups are great for:
- Saving abandoned carts (offer a discount or free shipping).
- Asking for feedback (“Before you go, what could we do better?”)
- Collecting emails with a “Wait! Grab this free guide” kind of offer.
But here’s the catch—exit popups still need to feel respectful. If someone’s already made up their mind to leave, being pushy won’t help.
What makes these popup types work is timing + a decent reason to stay. Not guilt. Not pressure.
3. Scroll-Based Popups
These don’t show up until the visitor scrolls down a certain percentage of the page. Usually 30% to 70%.
Why that matters? Because it means the person is already somewhat engaged.
They’ve read something. They’re still around. They might be more open to a message.
This is one of the better popup types for blogs, product pages, or long-form guides.
It feels less intrusive and more like a nudge:
- “Like what you’re reading? Get more like this via email.”
- “Want the full checklist in PDF form?”
Scroll-based popups give people time to breathe before asking them for anything. That’s key.
Among all types of popups, this one balances visibility and user experience well. It doesn’t scream. It taps you on the shoulder.
4. Time-Delayed Popups
You can set a popup to appear after a certain number of seconds. Maybe 15, maybe 60.
This is useful when:
- You know it takes time for someone to “get” what your site is about.
- You want to let them explore first before showing a form.
Let’s say you’re running a SaaS tool. Someone lands on your pricing page. They’ve been there 20 seconds. Now a popup shows up asking: “Not sure which plan fits? Take our short quiz.”
That’s helpful. It meets them where they are.
But like other popup types, timing can hurt you if you guess wrong. A popup at 5 seconds might be too soon. At 90 seconds, it might be too late.
The sweet spot depends on how long people typically stay on your site. Check your analytics. Don’t guess.
5. Click-Triggered Popups

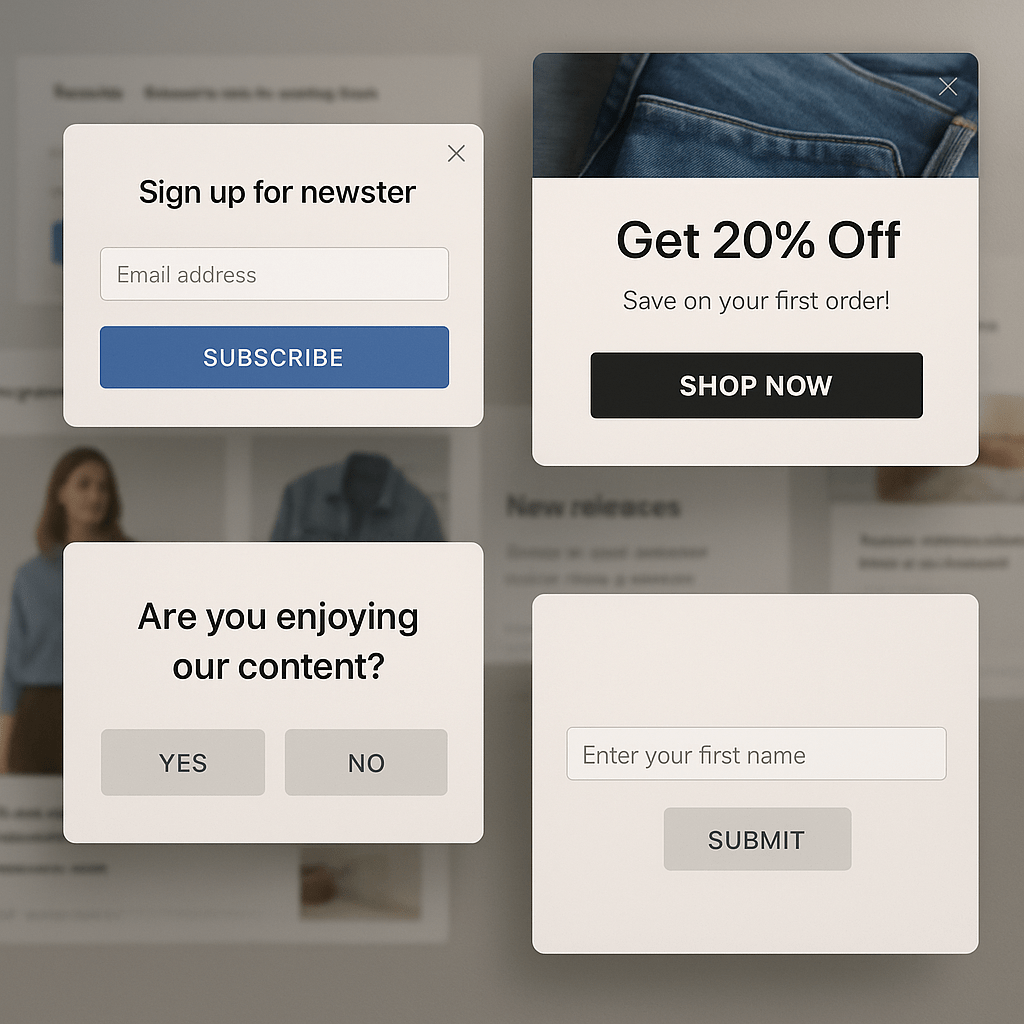
Image by KamranAydinov on Freepik
This one only shows up when someone clicks something. A button, a link, maybe an image.
Examples:
- “Want to see shipping info?” (click → popup shows details)
- “Sign up now” (click → email form opens)
- “More about our founder” (click → bio in popup)
These popup types are different because they’re 100% user-initiated. They don’t interrupt. They’re more like an extra layer of info.
Which makes them perfect for:
- Product pages that need more depth without cluttering the screen.
- FAQ sections.
- Forms that you want to keep hidden until needed.
Of all the types of popups, click-triggered ones usually annoy people the least—because they asked for it.
6. Fullscreen Popups
This is where the popup takes over the entire screen. Everything else goes dim. You can’t do anything else until you close it or complete the form.
These are risky.
When they work:
- You’re on a campaign-specific page.
- You’ve got a powerful offer people actually want.
- There’s a clear reason why this thing needs full attention.
When they flop:
- They pop up randomly on a blog post.
- The design’s clunky.
- The “X” to close it is hard to find.
Fullscreen popups are aggressive by nature. So the message inside needs to justify the takeover. Otherwise, you just hijacked the user experience.
They’re one of the more forceful popup types. Don’t use them lightly.
7. Sticky Bar Popups
Not all types of popups need to block the screen. Some just sit quietly at the top or bottom of the page.
That’s what a sticky bar does.
It’s a thin strip. Could say “Free shipping on orders over $50” or “Sign up to get early access.”
Sticky bars are good for:
- Announcements
- Promos
- Signup links
They don’t interrupt. They’re always visible. And they don’t demand attention the way other popup types do.
Downside? People might ignore them if they blend into the page too well. So you’ve got to make them clear and concise.
8. Gamified Popups
These are popups with a twist—spin-the-wheel, scratch cards, mini-quizzes. They’re trying to make things feel fun.
You’ll see them a lot on ecommerce stores: “Spin to win 10%–30% off!”
Gamified types of popups can work well for:
- Growing your email list in a creative way
- Keeping bounce rates low on product pages
But be careful. If it feels like a gimmick or a trick, people will bounce. Fast.
The game has to tie back to something real. Not just “Spin for nothing.” Otherwise, it just becomes another thing people close without thinking.
Out of all popup types, this one takes the most effort to set up. Only use it if you have a clear goal—and a reason for making it fun.
9. Slide-In Popups
Instead of showing up in your face, these slide into view from the side or bottom corner. Usually after a few seconds or scrolls.
Slide-ins are subtle. You can still see the rest of the page. And they’re easy to ignore if someone’s not interested.
They work well for:
- Newsletter signups
- “Chat with us” boxes
- Promotions tied to the content being viewed
You’ve probably seen them on blogs: a little box that says “Enjoying this post? Subscribe for more like it.”
Among all types of popups, slide-ins strike a good balance between visibility and politeness.
10. Multi-Step Popups
Instead of asking for everything at once, multi-step popup types break it down. First question: “Want 15% off?” Second step: “Enter your email.” Third: “What’s your birthday?”
This works better than asking for all that upfront.
Why?
Because once someone clicks “Yes” on the first step, they’re more likely to keep going. It’s a small commitment that leads to bigger ones.
This kind of micro-engagement is what makes these popup types effective.
But don’t overdo it. If it becomes 5–6 steps just to get a coupon, people will bail.
Keep it short. Make each step worth it.
Also read about Top 10 WordPress Popup Plugins for 2025: The Ultimate Guide
Picking the Right Popup Types
There’s no perfect popup. No one-size-fits-all option.
It depends on what you’re trying to do.
- Want emails? Try scroll-based or exit popups.
- Want feedback? Try post-purchase slide-ins.
- Want to drive urgency? Maybe a sticky bar or timed offer.
Mixing different types of popups is fine—but don’t throw them all on the same page. You’ll confuse people. Or worse, you’ll annoy them and lose trust.
Here’s a simple way to choose:
- If the user’s still learning about your product: don’t interrupt.
- If they’re showing intent (scrolling, clicking, buying): give them options.
- If they’re about to leave: give them one last reason to stay.
Each popup should have a point. One point. Not five.
Final Thought
Don’t use popups just because everyone else is. Use them when they make sense. And if you’re not sure which popup types are helping or hurting, test them. Then test again.