What Are the Best Call to Action Colors for CTA Buttons in 2025?

I hope you enjoy this blog post. If you want Hello Bar to grow your leads, click here.
Author:
Mansi
Published
April 30, 2025

Table of Contents
If you’ve ever spent time designing your website or landing pages, you know how much energy goes into picking the right words, the right images, and the perfect layout. But one small detail can quietly make or break the whole experience: the call to action colors for your CTA buttons.
Picking the right CTA color isn’t just about looking good. It’s about getting people to do something—buy, sign up, subscribe, call, or whatever your goal is. In this blog, we’ll break it all down in simple terms so you know exactly which call to action colors to use to get better results in 2025.
Let’s get started.
What Is a CTA Button?
A call-to-action button is the clickable part of your website that asks visitors to take a step forward. Maybe it says “Buy Now,” “Schedule a Call,” or “Get Started.”
Good CTA buttons are clear, short, and hard to miss. Great CTA buttons not only look good but also make people want to click.
And that’s where call to action colors play a bigger role than most realize.
Why Color Matters for CTA Buttons
It’s easy to think people make logical decisions when browsing a website. But studies show that much of what we do online is driven by emotions and split-second instincts.
Color has the power to trigger those emotions faster than words ever could.
In fact, approximately 85% of consumers cite color as the primary reason for purchasing a product. That means your choice of call to action colors isn’t just about matching your brand — it can decide whether someone clicks or walks away.
If your CTA button color feels too dull or blends in too much, visitors might not even see it. If it feels too aggressive or out of place, it could actually turn them away.
In short: picking the best CTA colors isn’t a small detail. It’s a deal-breaker.
How to Pick the Right CTA Button Color

There isn’t a single “best color” that works for every business.
The right choice depends on a few things:
- What action you want users to take
- What feeling you want to create
- Who your audience is
- What colors are already on your page
But some general patterns work for almost everyone. Let’s go through them one by one.
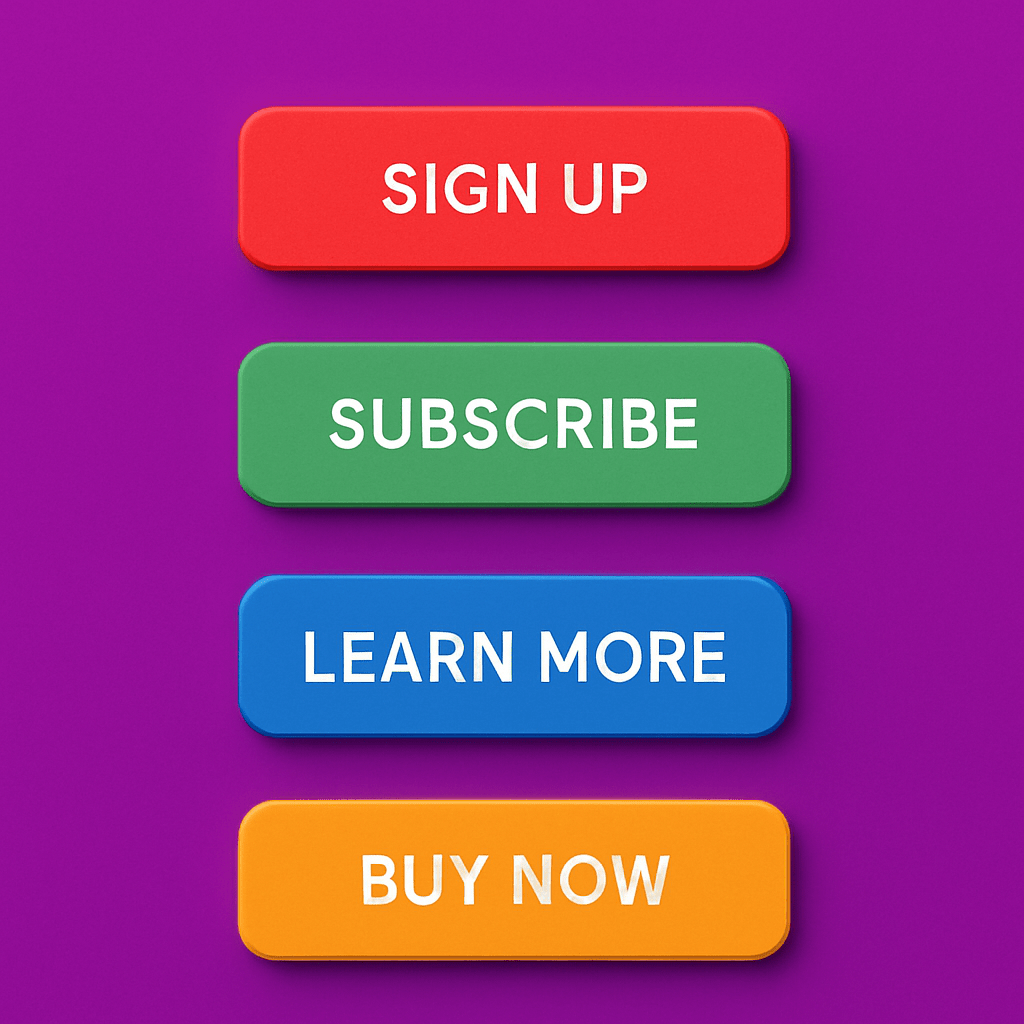
Popular CTA Button Colors (and Why They Work)
1. Green: Calm, Positive, and Encouraging Action
Green call to action buttons are a classic choice—and for good reason.
Green is associated with growth, safety, and progress. It feels natural and positive without pushing too hard.
Best for:
- Sign-ups (“Start Now”)
- Free trials (“Get Started”)
- Finance or wellness offers
Why it works:
It feels safe. Green suggests that moving forward is a good idea. It’s welcoming but confident.
Good example:
Many wellness and financial companies use green buttons to make people feel reassured about taking the next step.
When in doubt, going for a green call to action button is still one of the best CTA colors to create a welcoming first impression.
2. Red: Attention-Grabbing and Urgent
Red is impossible to ignore. It’s energetic, bold, and creates a sense of urgency.
If you want users to feel like they need to act now, red is your friend.
Best for:
- Limited-time offers (“Buy Today”)
- Flash sales
- Strong calls to action like “Book Now”
Why it works:
Red taps into instinct. It signals importance and quick decision-making.
Good example:
Retailers often use red buttons during major sales to nudge shoppers to act fast.
Even though the green button blended more naturally into the site’s design. It’s a powerful reminder that the best CTA colors are the ones that drive action, not just the ones that look good.
3. Blue: Trustworthy and Reliable
Blue creates a feeling of trust and calm. It’s the go-to color for many tech, finance, and healthcare companies.
Best for:
- Learning resources (“Learn More”)
- Subscription services (“Subscribe”)
- Contact forms (“Contact Us”)
Why it works:
Blue feels steady and professional. It reduces anxiety about taking the next step, especially when personal or payment information is involved.
Good example:
Many SaaS companies use blue call to action colors to encourage signups without creating pressure.
4. Orange: Friendly and Energetic
Orange is a great middle ground. It’s bright and inviting without being as urgent as red.
Best for:
- New customer promotions (“Start Free Trial”)
- Community-related actions (“Join Us”)
Why it works:
Orange feels warm and confident. It signals that taking action will be a positive experience.
Good example:
Ecommerce brands often use orange for “Add to Cart” or “Start Shopping” buttons.
5. Yellow: Cheerful and Eye-Catching
Yellow is tricky to use but powerful when done right. It’s linked to happiness and optimism.
Best for:
- Promotions (“Claim Offer”)
- Highlighting important choices
Why it works:
Yellow draws attention fast. But because it’s also linked to caution, it’s important to use it carefully, preferably on a contrasting background.
Good example:
Some retail websites use yellow to highlight special deals without overwhelming the page.
How Contrast Changes Everything
It’s not just about what color you choose—it’s about how that color stands out against everything else.
If your page is mostly white and light gray, a soft blue CTA button could disappear.
If your page is dark and bold, a bright yellow button might pop perfectly.
Even the best CTA colors fail if the button doesn’t visually jump out.
Tips for getting contrast right:
- Light page = Dark or bright CTA button
- Dark page = Light or bold-colored CTA button
- Always make the button text easy to read
Contrast helps call to action colors do their job—grabbing attention the moment someone lands on your page.
What About Matching Your Brand Colors?
Some brands try to make everything match—including their CTA buttons. That’s not always a good idea.
Your CTA button should fit your site’s look and feel but also clearly stand out. Using complementary or contrasting call to action colors often leads to better results.
For instance, even if your main brand color is blue, a green call to action button could drive more clicks if it stands out better.
Testing Matters More Than Theories
Advice about the best CTA colors is helpful, but what matters most is how your real audience responds.
Test different options:
- Try a green call to action button vs. a red one.
- Test a bold yellow against a dark blue.
- Keep track of what actually drives clicks.
Remember: what works in theory doesn’t always work in practice.
Just like the HubSpot study where a red CTA button beat green by 21%, even though green was “on brand”—your own users may surprise you too.
The only way to know for sure is to test and adapt.
Quick Checklist for Choosing Your CTA Button Color

- ✅ Make sure it contrasts with the background
- ✅ Pick a color that fits the action (urgent, calm, exciting, trustworthy)
- ✅ Keep it consistent across your site
- ✅ Test different colors and shades
- ✅ Focus more on clarity than making it “pretty”
Choosing call to action colors is about being strategic, not just creative. Now that you know about call to action colors for next CTA button, also explore about Best 43 Call-to-Action Phrases Proven To Increase Clicks and Leads.
Bonus Tip: Green Call to Action Buttons Are Still Big in 2025
When you’re unsure which direction to go, green call to action buttons continue to be a safe and successful choice in 2025.
Green is friendly, calming, and promotes a sense of moving forward, making it one of the best CTA colors for businesses offering subscriptions, wellness products, and finance tools.
Conclusion
The best call to action colors are the ones that grab attention, match the mood of your action, and make users feel good about clicking. Trust the psychology, test your options, and make every button count.
Call to action colors, green call to action button, best CTA Colors